Web Skin Administration
Welcome to the help page for performing administrative updates on HTML web skins within this digital library.
This page explains the overall concept and some of the terms used.
General Concept
HTML web skins provide a unique way to control the look and feel of each page served by this digital library.
The skin controls the stylesheet used, as well as the header and footer. This allows the same digital collection
to be branded by each of the partners involved. Examples of common web skins include UFDC, DLOC, and the Matheson.
Skins are controlled through the Online Administrative Tasks and File Structure.
To make changes to the stylesheet or header/footer html files, you will need network/file access to the design subfolder under the web application.
New Web Skin
This section allows an administrator to add a new web skin. Each of the elements are described below:
- Web Skin Code
This is the actual code used in the URL to summon this web skin and also corresponds to the name of the folder within the web skin design folder
- Base Skin Code
This skin can 'inherit' from another web skin. In this case, the common images used for buttons, tabs, etc.. are referenced from the base web skin's folder. This allows many different web skins, without repeating each image file.
- Banner Link
If this web skin has its own banner, a link can be input here. This link will be followed if a user clicks on the banner image at the top of any page.
- Notes
Generally, this holds information to explain the need for the web skin, but can hold any other pertinent information as well.
- Override Header and Footer
The header and footer will be used from this web skin design folder if this is set. If it is not set, then the base class's header and footer will be used if there is a base class. This flag is generally set to true, since the header and footer are useful places to add customization to the web page's appearance.
- Override Banner
This flag causes the aggregation banner to be overriden with a banner from this web skin.
- Suppress top-level navigation?
If this flag is set, the top-level tabs which appear when viewing an item aggregation, viewing all items, or showing results within an aggregation are suppressed. Set this flag if you would like to put this navigation in your header file.
- Build on launch?
This flag causes the web skin to be build the first type the system is launched and is retained permanently, rather than being cleared from the cache after several minutes. This is simply a memory/effort management piece. Your main default web skins should be set to build on launch and retain, whereas less used web skins can leave this flag off.
When a new web skin is added through this interface, the system checks to verify the web skin folder exists. If it does not exist, the system does the following:
- Create the folder for the web skin ( under design\skins\..)
- Creates a blank .css to house any web skin specific styles you may add later
If the flag is set to Copy current files for this new web skin if folder does not exist?, then the entire contents of the CURRENT WEB SKIN are copied over to the new web skin, and the existing CSS is renamed for this new web skin.
If that flag is NOT set, then the system does the following:
- Creates a default header.html fragment
- Creates a default header_item.html fragment
- Creates a default footer.html fragment
- Creates a default footer_item.html fragment
If no base skin is defined, then the system ensures that all necessary files exist, otherwise they are
copied from the CURRENT base skin. This includes all the files under the buttons, tabs, and zoom_controls subfolders.
The new web skin is ready to view or edit immediately.
Existing Web Skins
This section allows the user to perform some tasks on existing web skins:
- edit
The admin can edit an existing skin. Selecting this link will cause a form to pop-up with the same elements as entered for a new web skin. For help with these individual elements, see the section above.
- view
This displays the test collection with the web skin of interest.
- reset
This resets the instance of this interface in the application cache and is generally used if the header and footer source files have been changed and should be reloaded into the application cache.
Example
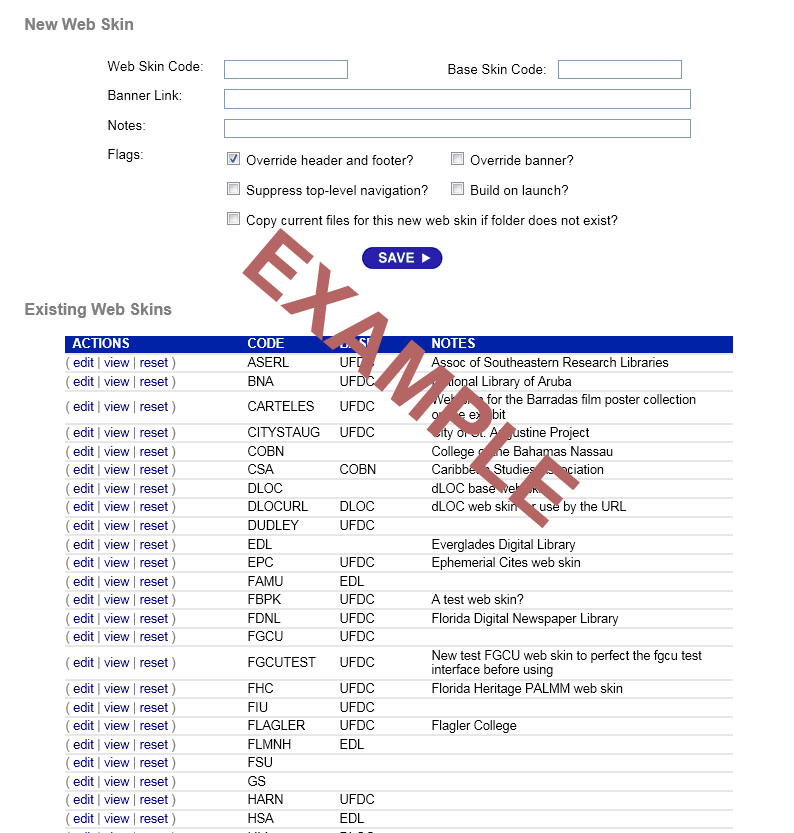
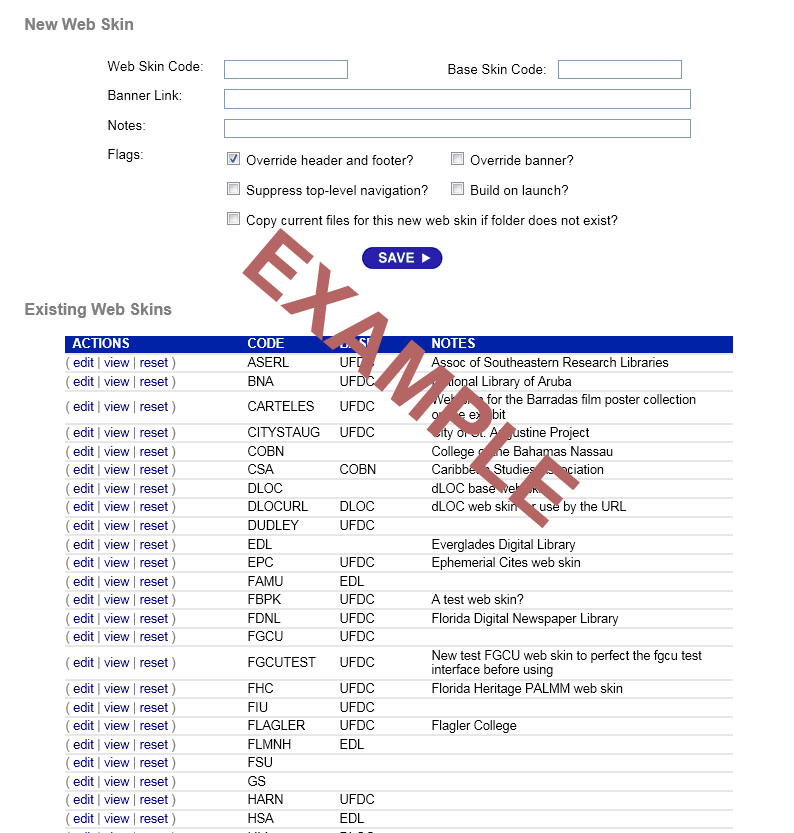
Below is an example screenshot for adding new web skins and managing existing web skins:

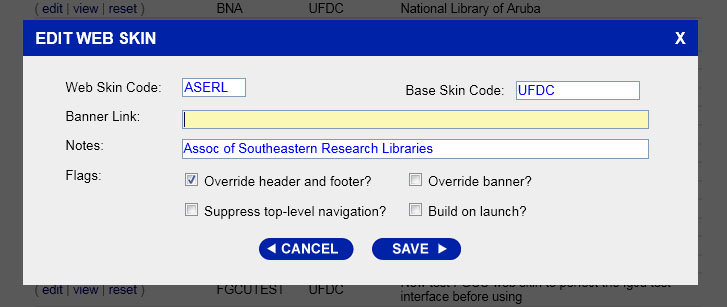
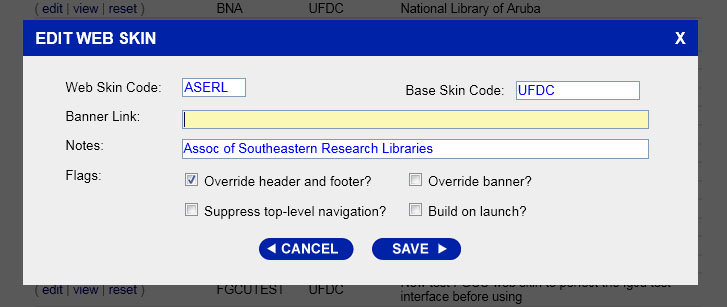
Below is the image of the pop-up form used for editing an existing web skin: